网格布局
网格布局
网格布局(grid layout)是 CSS 中的一种常用的布局方式,它与上一节中介绍的 flex 布局在布局方式上有一定的相似之处,但 grid 布局可以让我们更灵活地控制元素在页面中的位置和排列方式。本节将介绍 grid 布局的基本概念和用法。
基础概念
在学习网格布局之前,需要先了解一些关于网格布局的基础概念。
网格
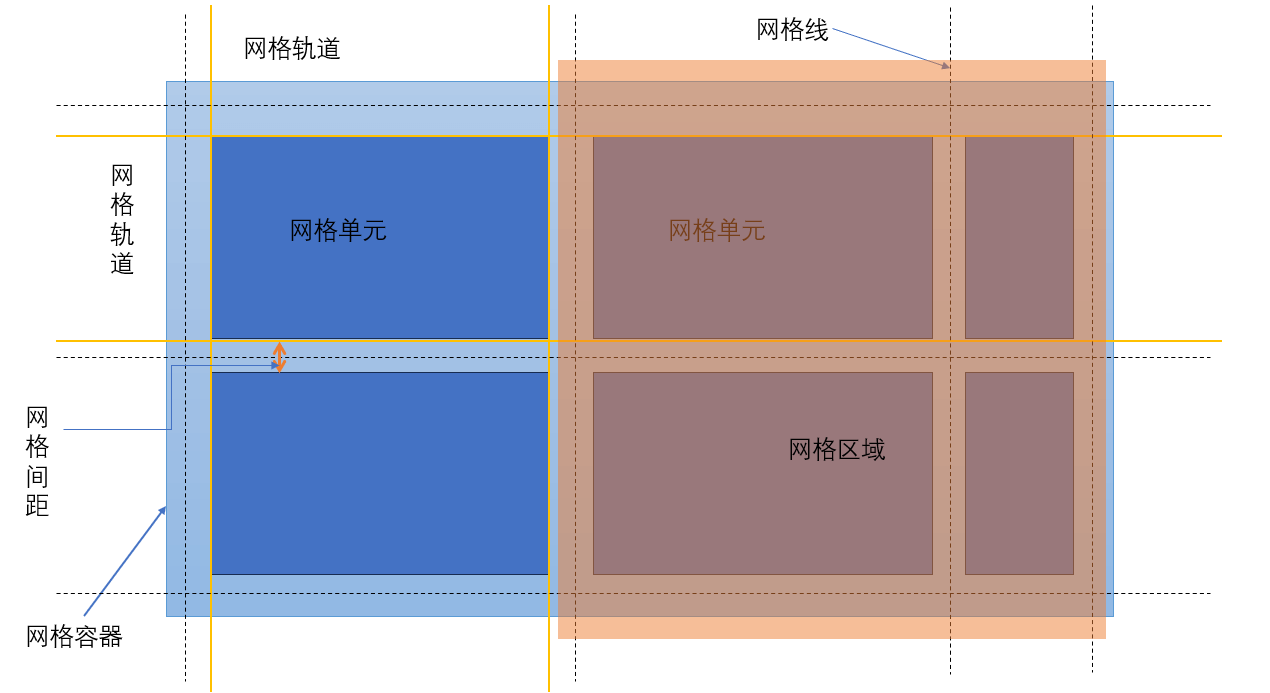
我们先从一张简单的图片开始,这张图片展示了网格布局的基本概念。

概念
下表中会对上图的一些基础概念做出解释
| 概念 | 描述 |
|---|---|
网格容器(grid container) | 使用网格布局的容器,要使用网格布局,必须首先将一个元素设置为网格容器。使用 display 属性将一个元素设置为网格容器,并指定 grid 值(上图中浅蓝色部分) |
网格线(grid line) | 划分网格的线,水平网格线划分网格的行,从容器的最顶部开始。垂直网格线划分网格的列,从容器的最左侧开始 (上图中虚线) |
网格单元格(grid cell) | 由网格线划分出的区域,称为网格单元格,是网格布局中的最小单位 (上图中深蓝色的部分) |
网格轨道(grid track) | 网格上任意两条相邻网格线之间的空间 (上图中黄色直线之间的部分) |
网格区域(grid area) | 占据一个或多个网格单元格空间的一块区域,称为网格区域,网格区域必须是矩形的 (上图中半透明红色的部分) |
网格间距(gap) | 相邻网格之间的空间间隔,称为网格间距,有列间距 column-gap 和行间距 row-gap (上图中橙色双向箭头所指的空间间隔部分) |
常用属性
下面会介绍一些 grid 布局中常用的属性,这些属性可以用来设置网格布局中的各种样式。
常用属性值
在开始学习这些属性之前,有必要先了网格布局中一些特殊的属性值的计算方式。
| 关键字/方法 | 描述 |
|---|---|
| fr | 表示分段(fraction),会按照比例分配网格容器中剩余的可用空间 |
| auto | 表示由浏览器自动计算网格轨道尺寸 |
| minmax() | 在给定的区间(闭区间)进行取值,表示在某个范围区间的长度或宽度,接收2个参数,第一个参数表示最小值,第二个参数表示最大值 |
| repeat() | 重复设置网格轨道大小的方法,接收2个参数,第一个参数表示重复次数(或使用关键字),第二个参数表示重复的形式(可以是具体的大小,也可以是某种模式) |
| auot-fill | repeat()方法关键字,表示自动填充,会尽可能最大的将具有一定大小的单元格填充满网格容器(单元格不会溢出) |
| auot-fit | repeat()方法关键字,表示自动适应填充,与 auto-fill表现相似,不过会将重复的空的网格轨道折叠 |
grid-template-columns
grid-template-columns 在网格列的维度上,去定义网格线的名称和网格列轨道的尺寸大小。在该属性上设置了多少个尺寸,就会在网格容器中产生对应数量的网格列轨道(列数)
grid-template-rows
grid-template-rows 在网格行的维度上,去定义网格线的名称和网格行轨道的尺寸大小。在该属性上设置了多少个尺寸,就会在网格容器中产生对应数量的网格行轨道(行数)
grid-template-areas
grid-template-areas 用于定义网格区域,使用给定的字符形成一组字符串以对网格区域命名,字符之间以空格分隔,网格容器会按照字符的组合形式来划分区域。 在容器的子元素上设置 grid-area 属性,指定在 grid-template-areas 中使用过的命名字符,即可使子元素占据对应的网格区域 。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas:
"header header header"
"aside main main"
"aside footer footer";
}
.item-1 { grid-area: header; }
.item-2 { grid-area: aside; }
.item-3 { grid-area: main; }
.item-4 { grid-area: footer; }
如果不想使用某个区域,可以在命名字符串中使用 . 来表示该位置没有使用网格区域。
grid-template
grid-template 属性是 grid-template-columns、grid-template-rows 和 grid-template-areas 属性的合并简写形式,它的格式如下:
.container {
display: grid;
/* grid-template: <grid-template-rows> / <grid-template-columns>; */
grid-template:80px 120px 120px / 1fr 1fr 1fr;
/* 可选 */
grid-template-areas: <grid-template-areas>;
}
.container {
display: grid;
/* grid-template: <grid-template-areas> <grid-template-rows> / <grid-template-columns>; */
grid-template:"a a b" 80px "a a b" 120px "c c c" 120px / 1fr 1fr 1fr;
}
grid-auto-columns
grid-auto-columns 属性用于指定自动创建的网格列轨道的宽度。
grid-auto-rows
grid-auto-rows 属性用于指定自动创建的网格行轨道的高度。
grid-auto-flow
grid-auto-flow 控制网格自动布局的算法,精确指定在网格中被自动布局的元素怎样排列,它可以取以下值之一:
row:元素默认排列为先行后列。column:元素默认排列为先列后行。row dense:元素默认排列为先行后列,并且尽可能紧密填满,这可能导致在最后一行中出现较少的列。column dense:元素默认排列为先列后行,并且尽可能紧密填满,这可能导致在最后一列中出现较少的行。
grid-row-start/end
grid-row-start 属性指定了网格元素在网格行内的起始位置。grid-row-end 属性指定了网格元素在网格行内的结束位置。它们的取值可以是以下值之一:
<integer>:用行网格线的编号来指定位置。<name>:用行网格线的名称来指定位置。span <integer>:网格元素跨过多少个网格行。span <name>:网格元素跨过网格行名称。
grid-column-start/end
grid-column-start 属性指定了网格元素在网格列内的起始位置。grid-column-end 属性指定了网格元素在网格列内的结束位置,它们的取值方式与 grid-row-start 和 grid-row-end 相似。
grid-row/column
grid-row 属性是 grid-row-start 和 grid-row-end 的合并简写形式,grid-column 属性是 grid-column-start 和 grid-column-end 的合并简写形式。
/* grid-row */
.item-1 {
grid-row: 1;
grid-row: 3 / 1;
grid-row: 2 / -1;
grid-row: 1 / span 2;
}
/* grid-column */
.item-2{
grid-column: 1;
grid-column: 3 / 1;
grid-column: 2 / -1;
grid-column: 1 / span 2;
}
gap
gap 指定了网格行和列之间的间隔大小。
justify-self/align-self
justify-self 属性设置了网格元素在网格容器当前行上的水平位置。align-self 属性设置了网格元素在网格容器当前列上的垂直位置,它可以取以下值之一:
auto:默认值,由浏览器自动设置水平位置。start:对齐网格元素的起始边缘。end:对齐网格元素的结束边缘。center:对齐网格元素的中心点。stretch:拉伸,占满网格容器整个宽度。
place-self
place-self 属性是 align-self 和 justify-self 的合并简写形式。
.item {
place-self: <align-self> <justify-self>;
}
align-content
align-content 属性用来控制当弹性容器有多根轴线时,弹性子元素在交叉轴上的对齐方式(对于设置了属性 flex-wrap: nowrap 的弹性容器无效),默认值是 normal,可以设置以下值:
normal:在一般布局方式下,效果与stretch一样flex-start:弹性子元素向交叉轴的起点对齐flex-end:弹性子元素向交叉轴的终点对齐center:弹性子元素向交叉轴的中心对齐space-between:将弹性子元素在交叉轴均匀分配,相邻元素间距离相同,交叉轴上第一个弹性子元素与起点对齐,最后一个与终点对齐space-around:将弹性子元素在交叉轴均匀分配,相邻元素间距离相同,交叉轴上第一个弹性子元素与最后一个与容器边界的间距是相邻元素间距的一半space-evenly:将弹性子元素在交叉轴均匀分配,每个弹性子元素在交叉轴的间距都相同(包括第一个与最后一个距离容器边界的间距)baseline:弹性子元素向基线对齐stretch:如果没有具体设置弹性子元素的高度,那么弹性子元素的高度会被拉伸到占满容器
